Echo 💸
Transparent consumer banking in an opaque market
We created a better banking product that employs learning and prediction for the consumer to use. We spent eight months researching, designing, prototyping, and user testing our app in the Portuguese market. Our client was Exictos, a Portuguese banking software company. Echo lets you master your finances.
Project Manager, Prototyping Lead, UX Designer
January 2016 to December 2016
M-ITI / Carnegie Mellon University
Jae-Won Kim, Andrew Novotny, Joel Rodrigues

Contents
For sure this will be a piece of work we are going to introduce into our roadmap of products. It was nice to see the way you understand financial service on channel solutions. We are going to merge this with the research we are doing in-house with machine learning and artificial intelligence. [It] was a pleasure.
Pedro Camacho, Head of Development Banking Channel Solutions at Exictos
Concept
Problem
Banks have customer data, but don't use it for the customer's benefit.Exictos, a bank software leader in the Lusophone (Portuguese-speaking) market, approached our team, Elementary, to create a contextually-aware consumer banking experience. This should be something that can be highly adaptable to the various users that use Exictos products.
After four months of user and market research, we found that consumer banking applications are opaque, meaning that users don’t really know what is happening. When people look at their finances, they are asking three questions:
- How am I doing?
- How will I be doing?
- If I do “this” (get a new job, move to a new city, travel), what will happen?
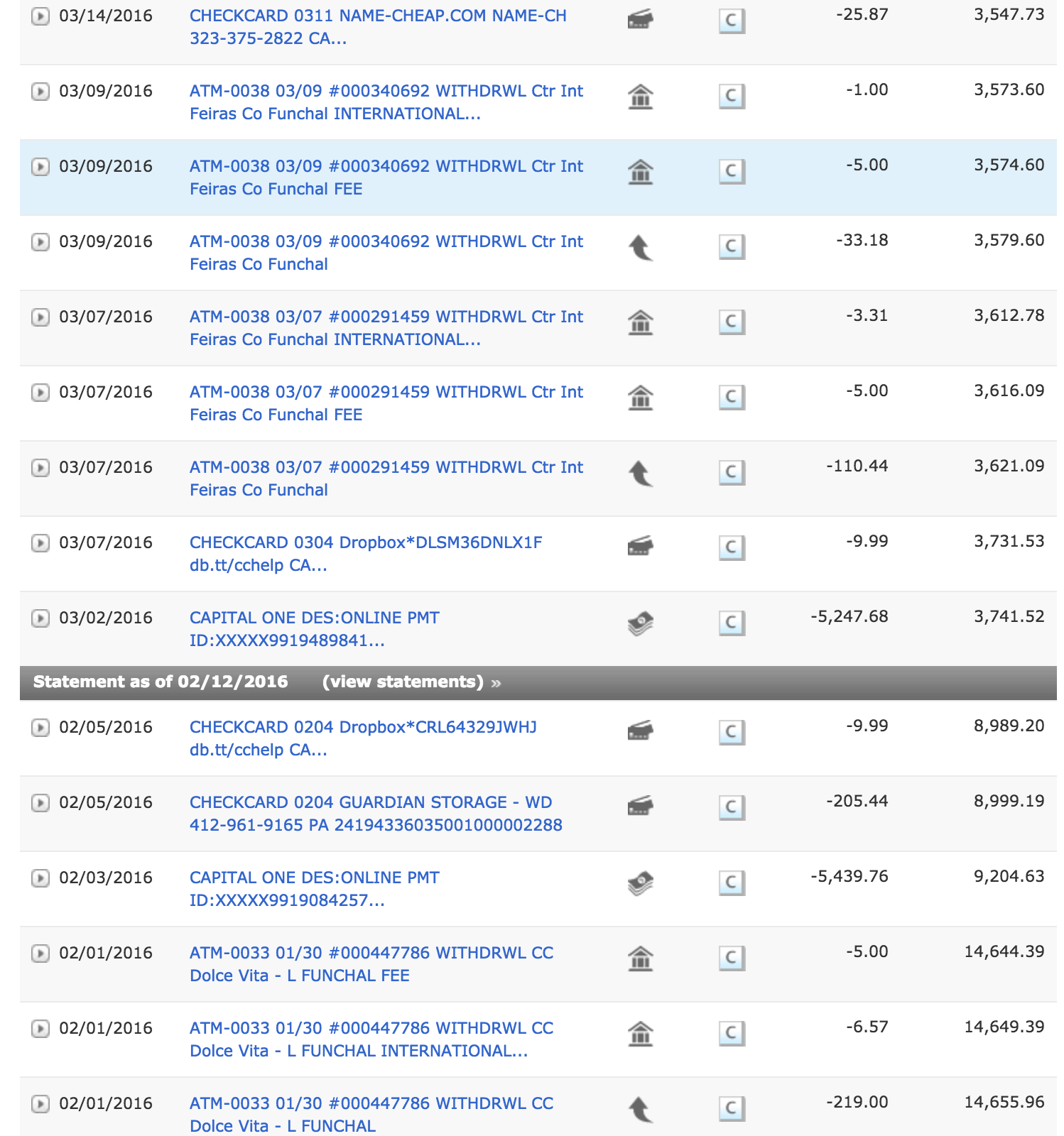
Instead of helping their users, banks (often) only provide a list of transactions from which users are supposed to intuit their financial health.

A screenshot of my own opaque banking app from Bank of America. My other and primary bank, Simple, does a better job, but still isn’t entirely transparent.
Solution
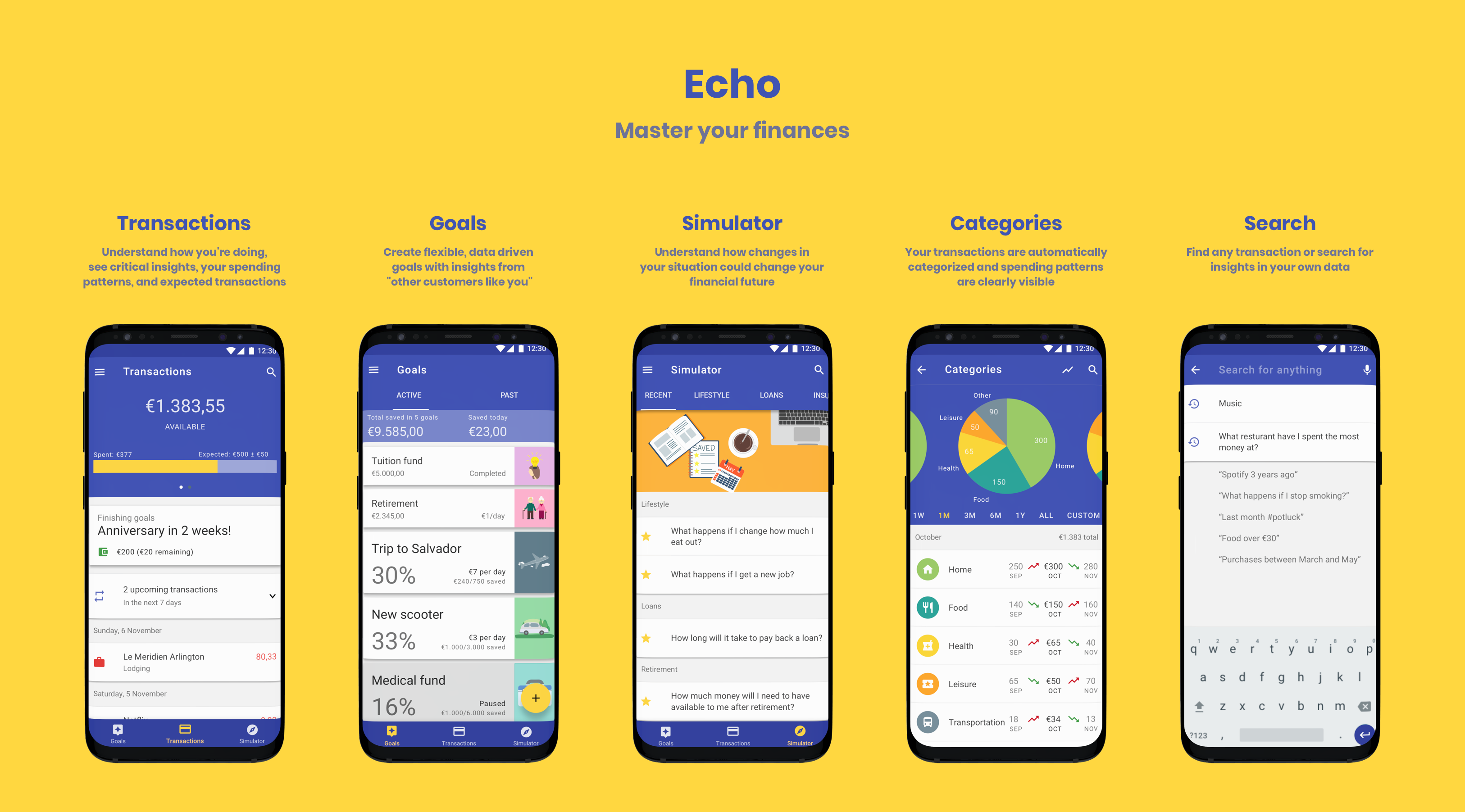
Introducing EchoIn response to the opaque market and our user research, we created a transparent consumer banking application for the Portuguese market that utilizes learning and prediction to help people understand their finances.
Final presentation to our client and the public. (26.5min)

Our work was split over two four month periods: one of research; one of designs, prototypes, and user testing.
Elementary, Exictos, my role, & tools

Elementary was (from left): Joel, Andrew, Andrew (me), and Jae
Elementary (our team)
Elementary was a group of four master’s students in the Carnegie Mellon University and University of Madeira Master of Human-Computer interaction dual degree program. We were a multidisciplinary team with backgrounds in the humanities, psychology, and computer science. When working, we each took the lead on one aspect of the project, then collaborated to completion.
Exictos (our client)
Exictos, formerly known as Promosoft, was founded in 1989. They specialize in the production and implementation of core banking software, serving more than 60 banks in Portuguese-speaking countries. Exictos expanded their offerings to include both mobile and online banking software as a layer over their core platform. In 2015, Exictos was acquired by the Polish Asseco group to strengthen its presence in Africa and to open up new opportunities for expansion in South American markets, especially Brazil.
My role
- Project Manager: I created the structures and systems that allowed us to work efficiently and effectively. These included thought structures for thinking about and explaining our project, Google Ventures’ Sprint process, and how the team functions (everyone leads one aspect and contributes to the other parts). I facilitated our critiques, leading the team to effective outcomes.
- Prototyping Lead: I utilized my previous front-end and prototyping experience to build our website, hi-fi Framer prototypes and experiments, and wrote the design suggestions for our machine learning algorithms.
- UX Designer & Researcher: Each member of the team worked as a UX designer and researcher, finding a balance between user and client satisfaction. Jae-Won Kim led UX design and Joel Rodrigues led research.
Tools
- Sketch
- Framer
- Marvel
Design details
This was a large project with numerous explorations, decisions, and refinements. Here are a few details.
Transactions
I want to feel in control of my finances.
User interview
Wow. It’s good it shows [your available balance and expected spending], ‘specially if you are struggling to make ends meet.
User feedback

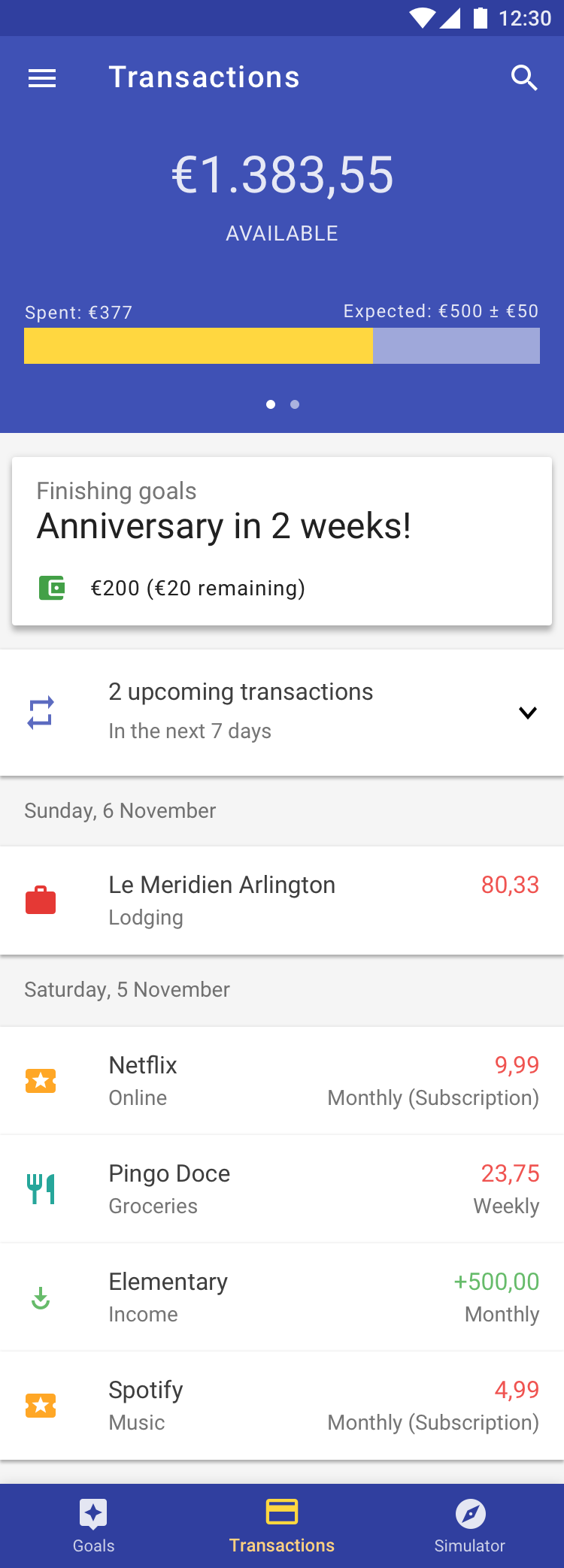
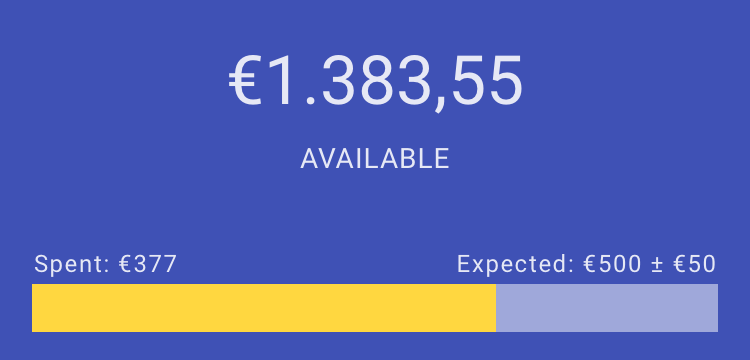
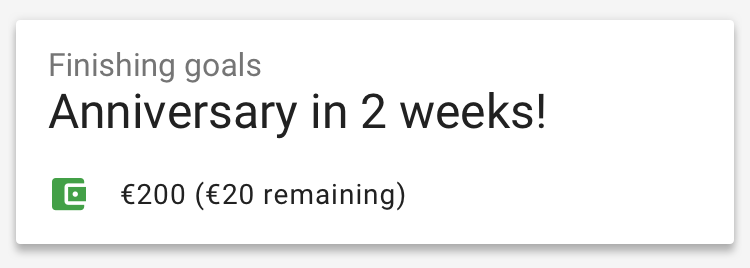
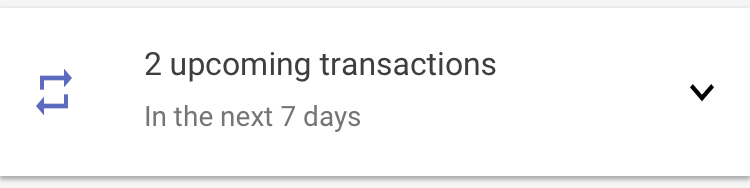
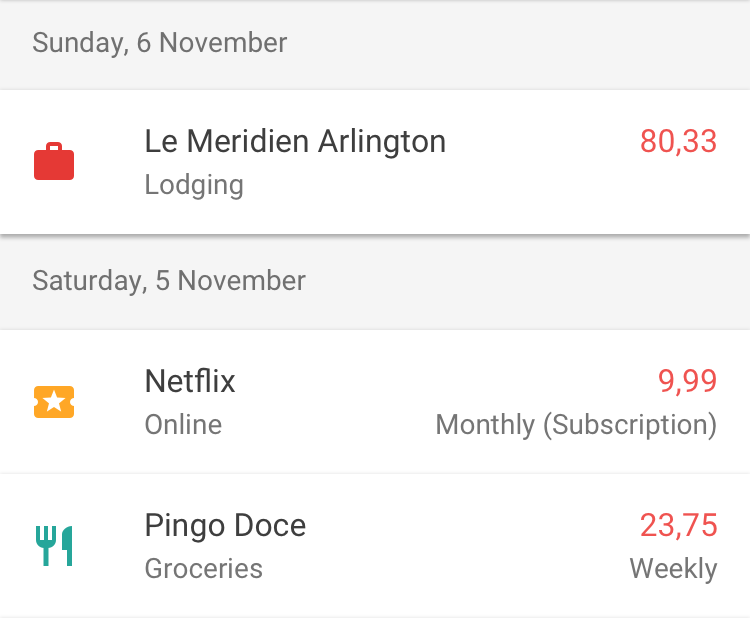
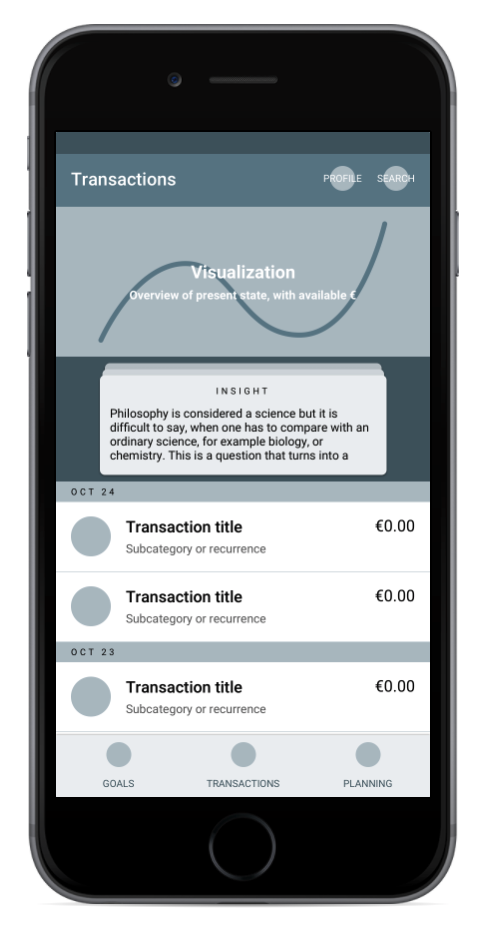
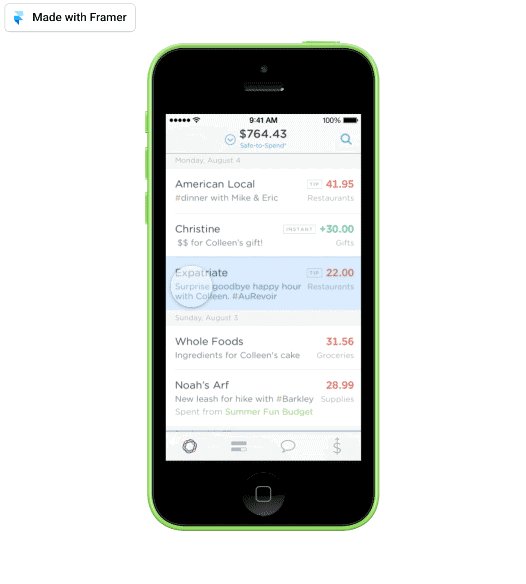
When a user opens the application, they’re greeted with their historical and upcoming transactions, as well as their balance, expected spending, and critical insights.

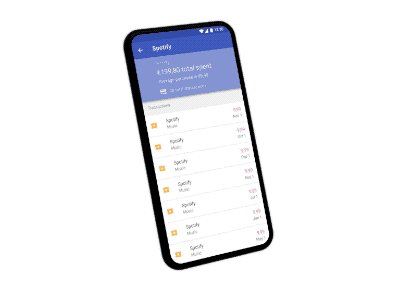
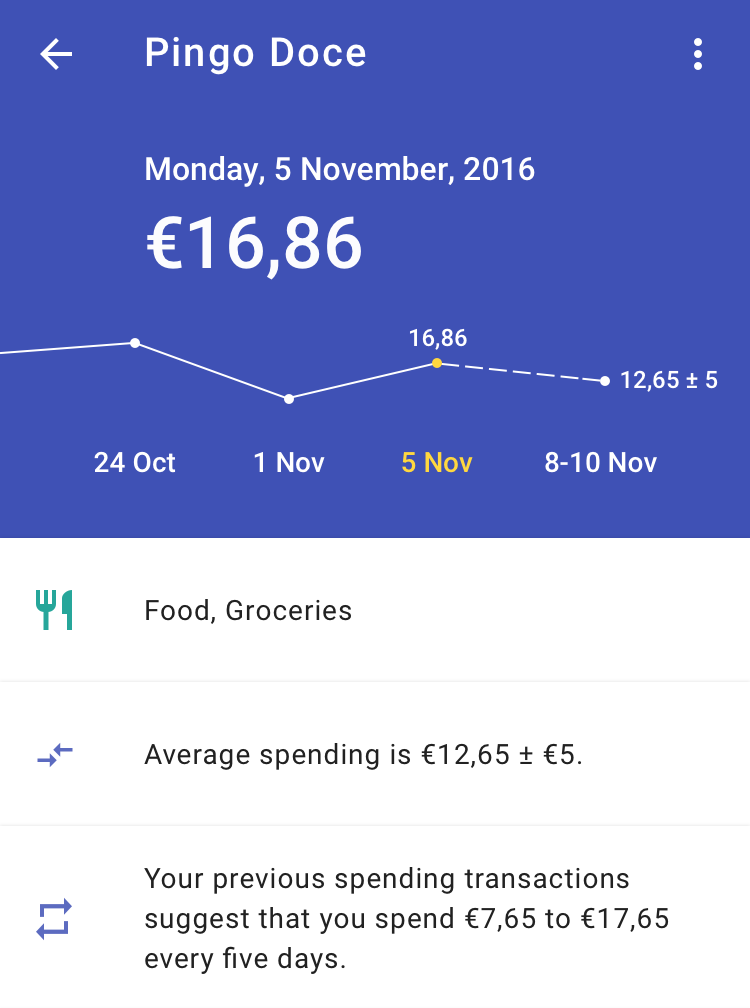
Additional insights Each transaction detail screen has insights about how often the transaction happens and what to expect when it does happen. Here, a grocery transaction at Pingo Doce is shown.

Understand now A clear and prominent representation of the user’s available balance. The user can also see their expected spending for the month. This acts as a budgeting system, but the user doesn’t have to input anything. The budget is built automatically from their actions.

Critical insights These flickable cards display a single piece of information for the user (e.g. goal progress, spending habits, bank notifications).

Upcoming transactions To prepare for the next seven days, Echo displays a collapsable list of upcoming transactions based on the user’s history.

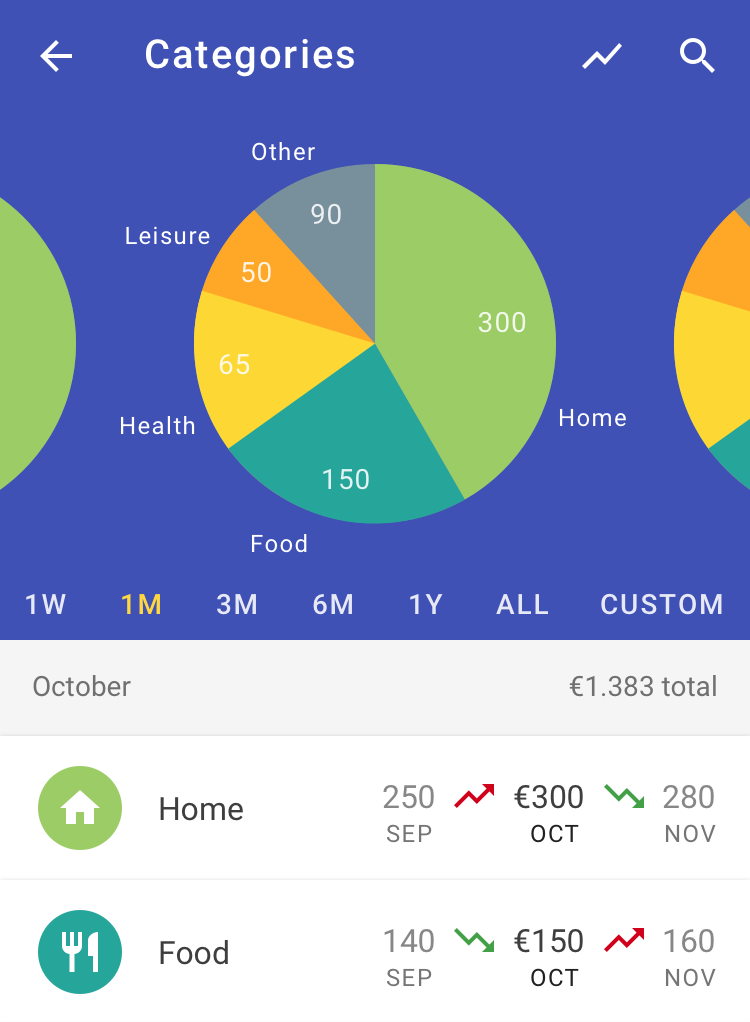
Automatic categorization To understand spending, users need to know their transactions at multiple levels of representation (i.e. categories).

It’s also helpful to know the relation of one month to the previous and upcoming months, including months in the future (utilizing machine learning algorithms).
Goals
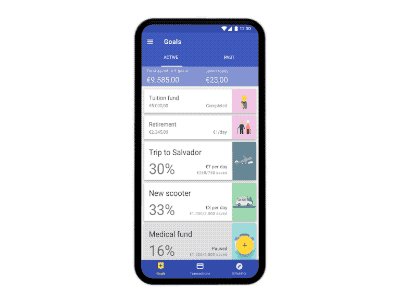
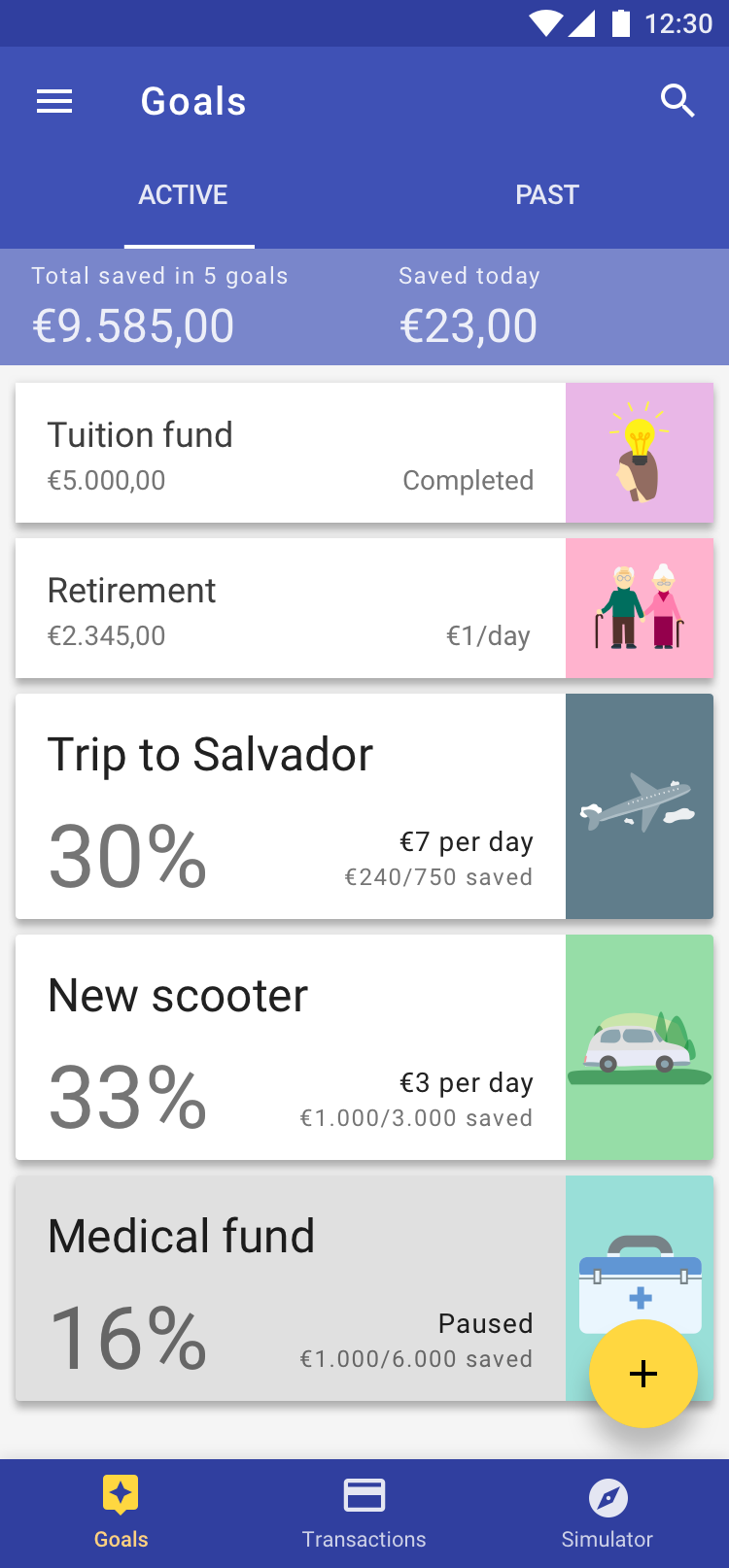
Goals act as savings buckets, meaning that users can save towards different objectives such as a new vehicle, a trip, or paying off a loan. Goals are flexible and can be paused, money can be transferred in and out, and goals can be continuous. Perhaps most importantly goals create achievable outcomes based on existing mental models.
Money virtually and automatically transfers between the user’s main account and goal account to keep a distinction between allocated and unallocated funds. Their money is automatically balanced between a current/checking account and a high interest savings account based on the user’s habits.
I want to save for my wedding dress. I’ve always dreamed about it.
User in our photo diary study
When is this application out for download? Sell it to [my bank,] Millenium!
User feedback


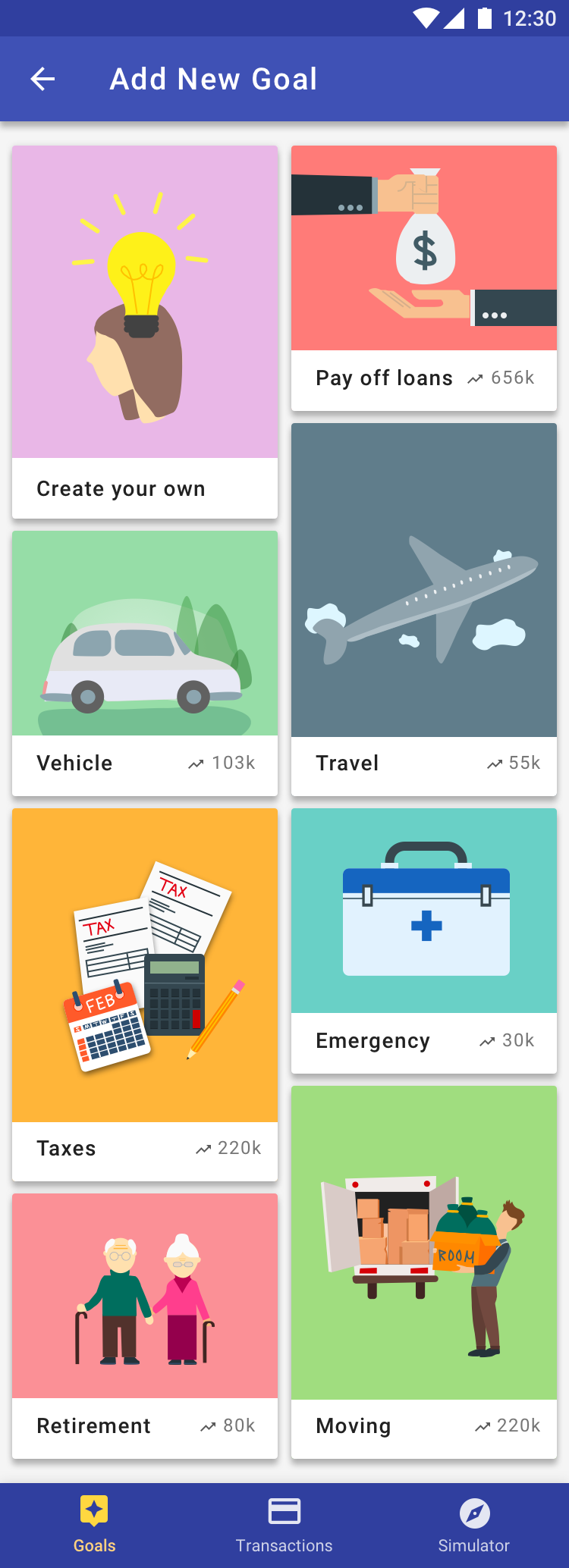
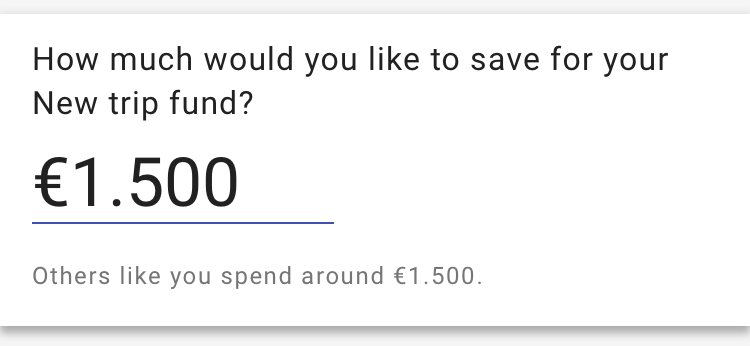
Types of goals We offer many structured options, but also include a create your own option for other kinds of goals.

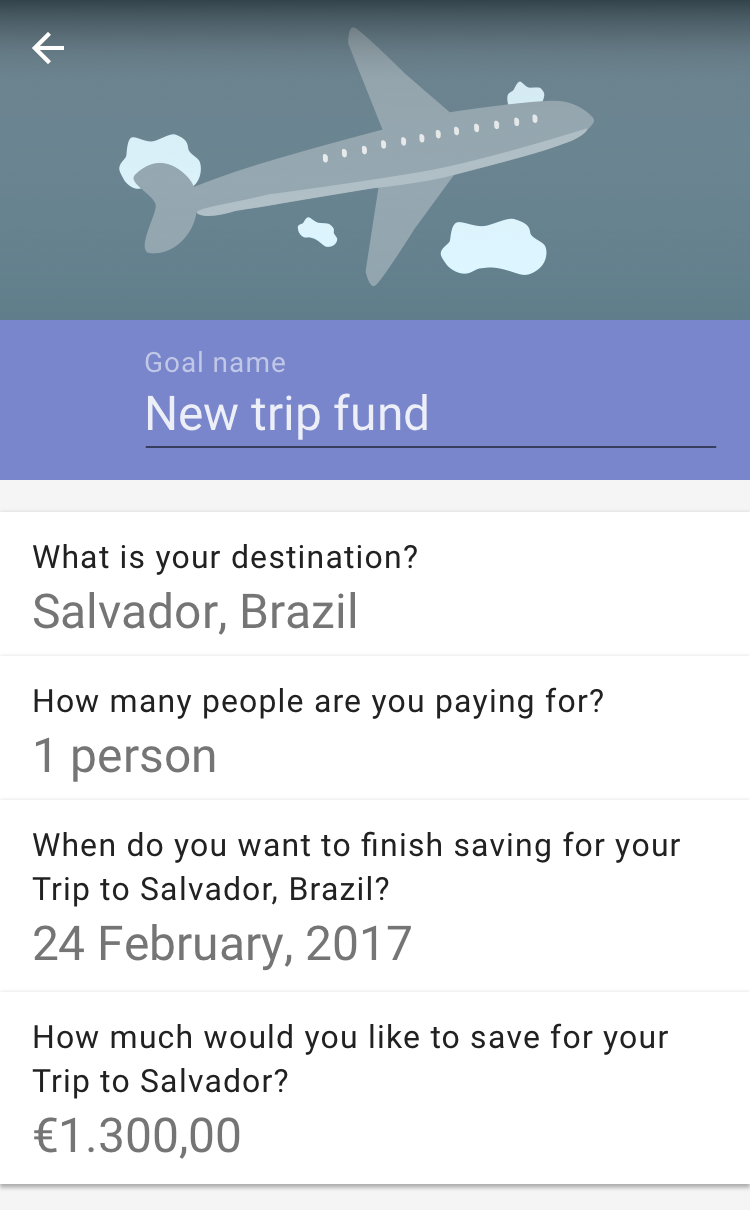
Minimally structured questions Each goal utilizes minimal input to provide deeper context to the goal (in contrast to existing goal systems such as Simple). Default values are based on the user’s actions, other users like them, and market data.

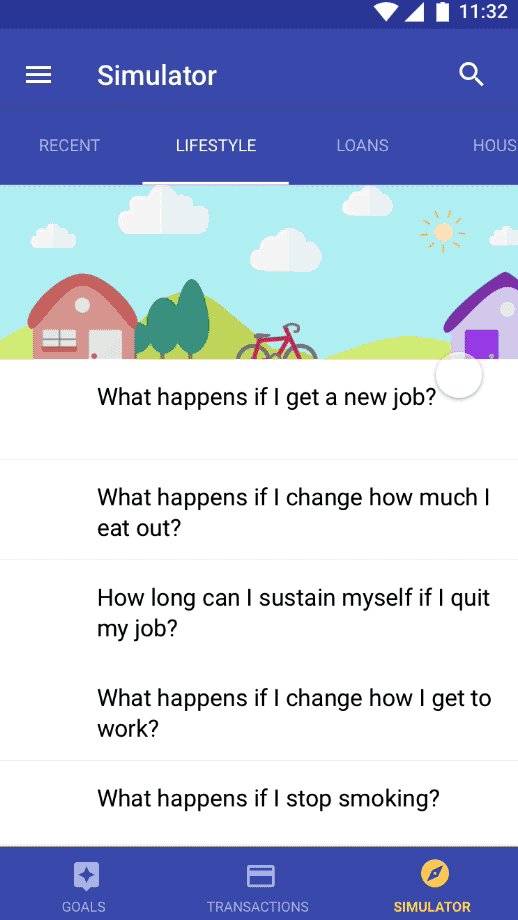
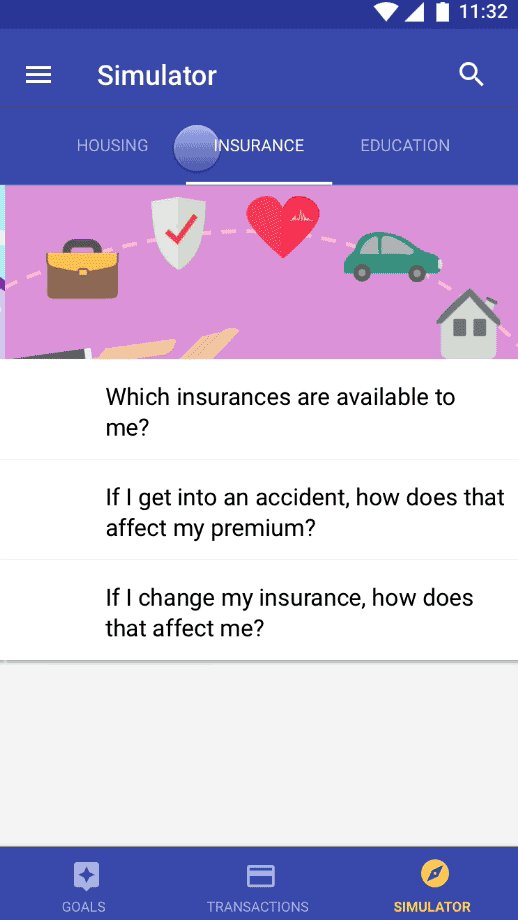
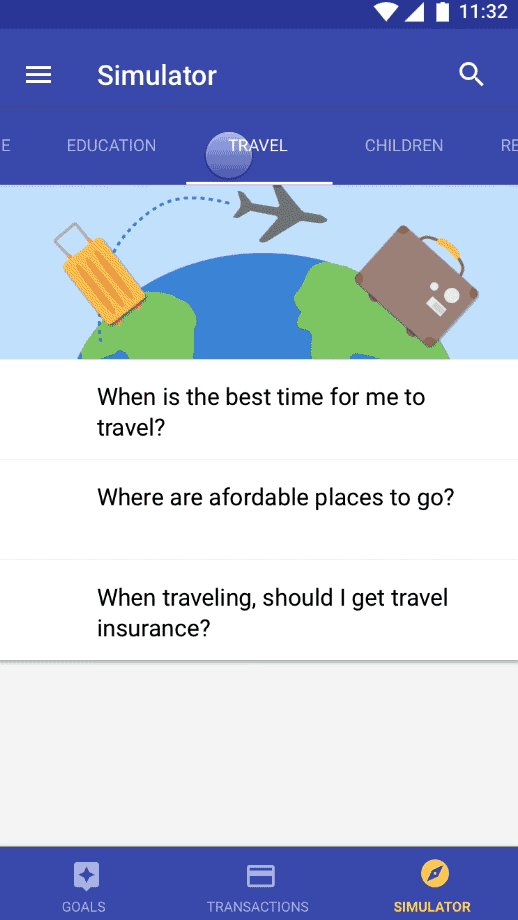
Simulator
I want the bank to help me understand my habits and their implications.
User interview
Great, I like this [simulator]! This is good for me because of my house loans, I’m still paying for them.
User feedback

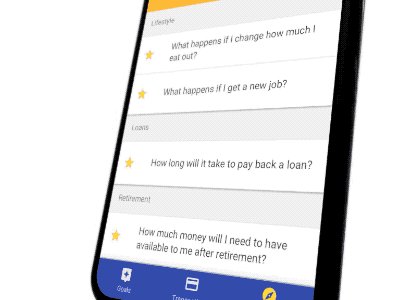
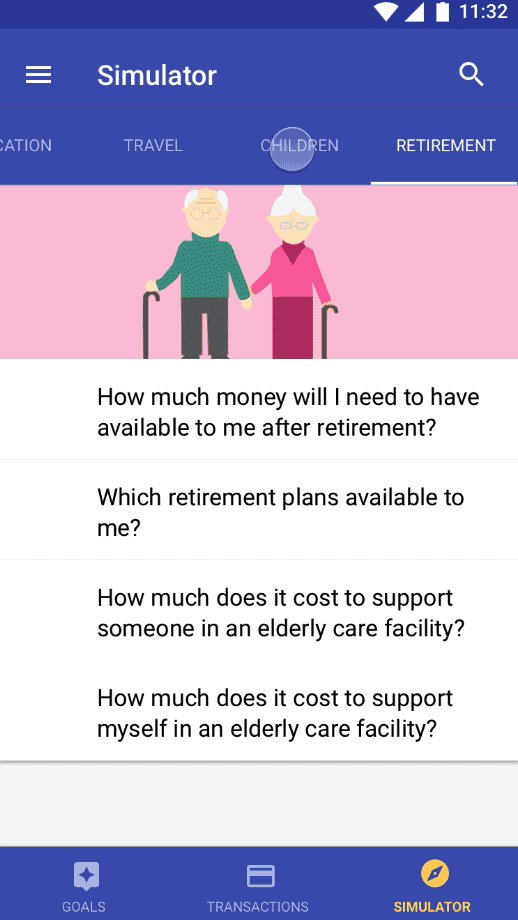
To explore questions, users swipe through categories. Improved from testing, this design matches users’ mental models.

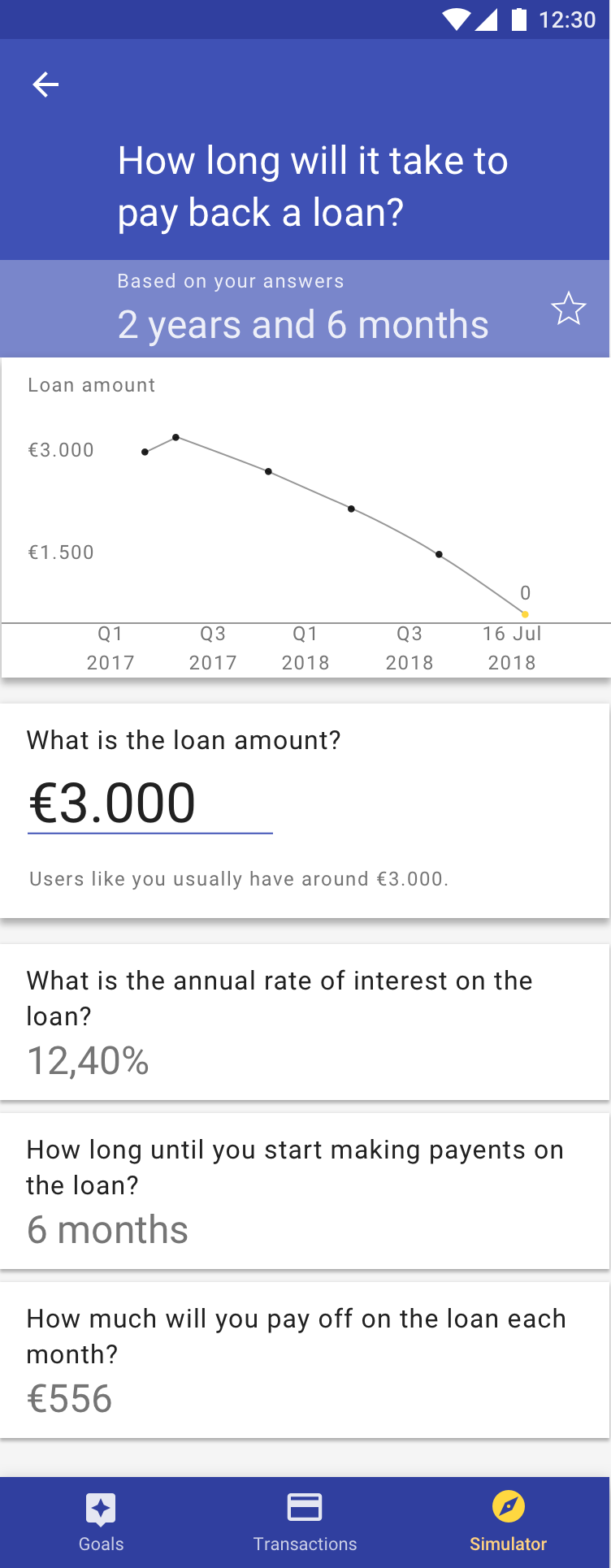
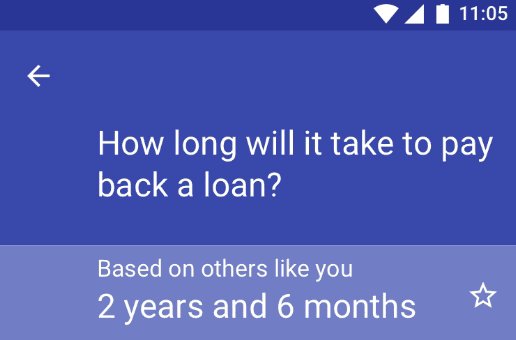
Long term planning Each simulator question opens a page where the user can play with inputs to that question, automatically updating the visualization and answer at the top of the page. Between the text response and the visual, users begin to understand how their answers to the input questions change their overall outcome.
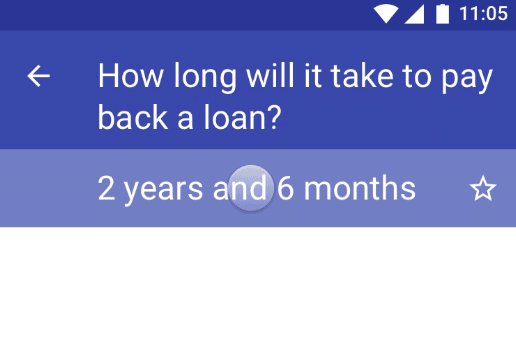
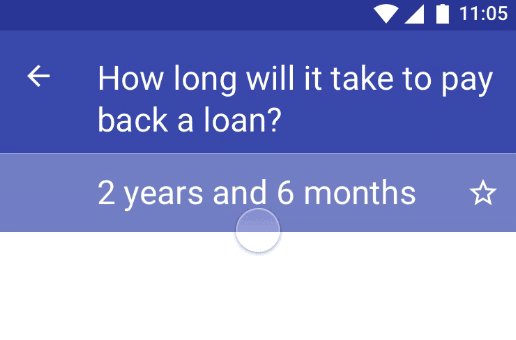
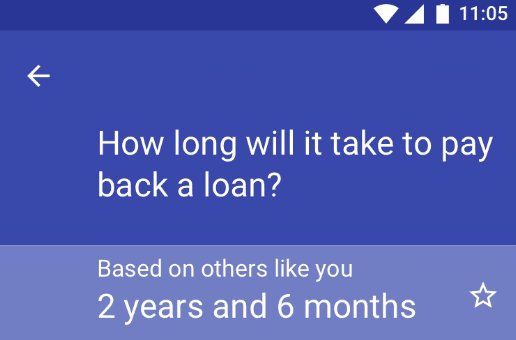
When we think about what might happen to us, we wonder how it will affect our finances. The simulator section allows users to explore these possible futures. Similar to goals, we use minimally structured questions to help users get a meaningful answer without bogging them down with input. We also give them contextual information to inform their decisions. Users may star their entry to save it for future use.
Some simulators can be found on the web and others can only be accessed when sitting down with a banker. Echo democratizes financial simulation by empowering users.

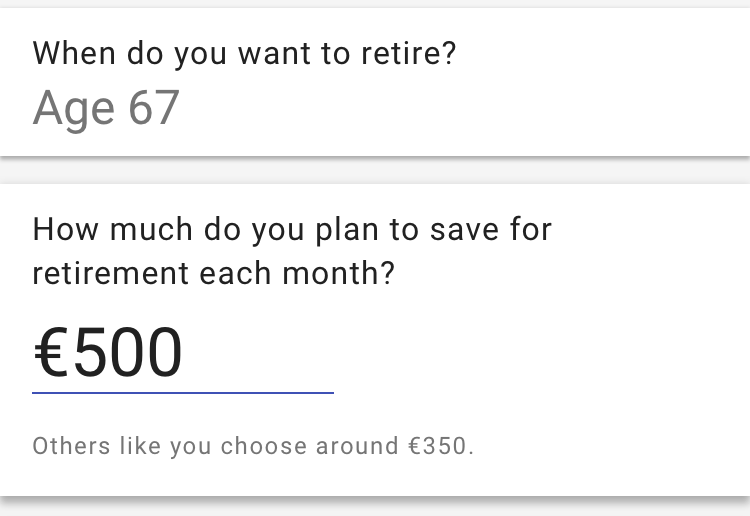
Data-driven expectations Like the goals section, each input question informs the user of how other users like them have acted.

User action focused representation To keep the user’s focus and the visual representation of the page in sync, we collapse the header and shrink the visualization when the user is inputting information. A flick of the finger down expands the header and visualization.

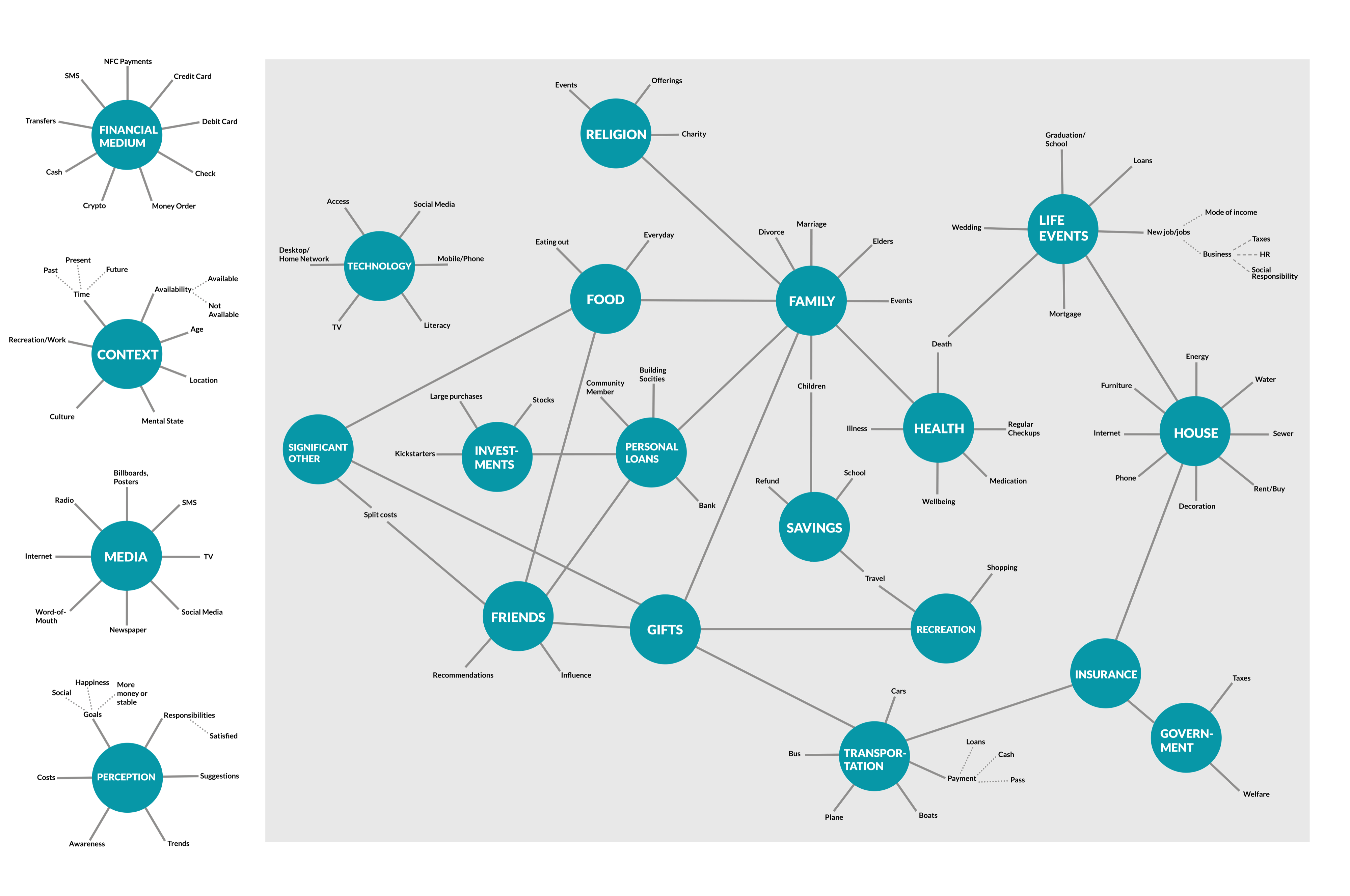
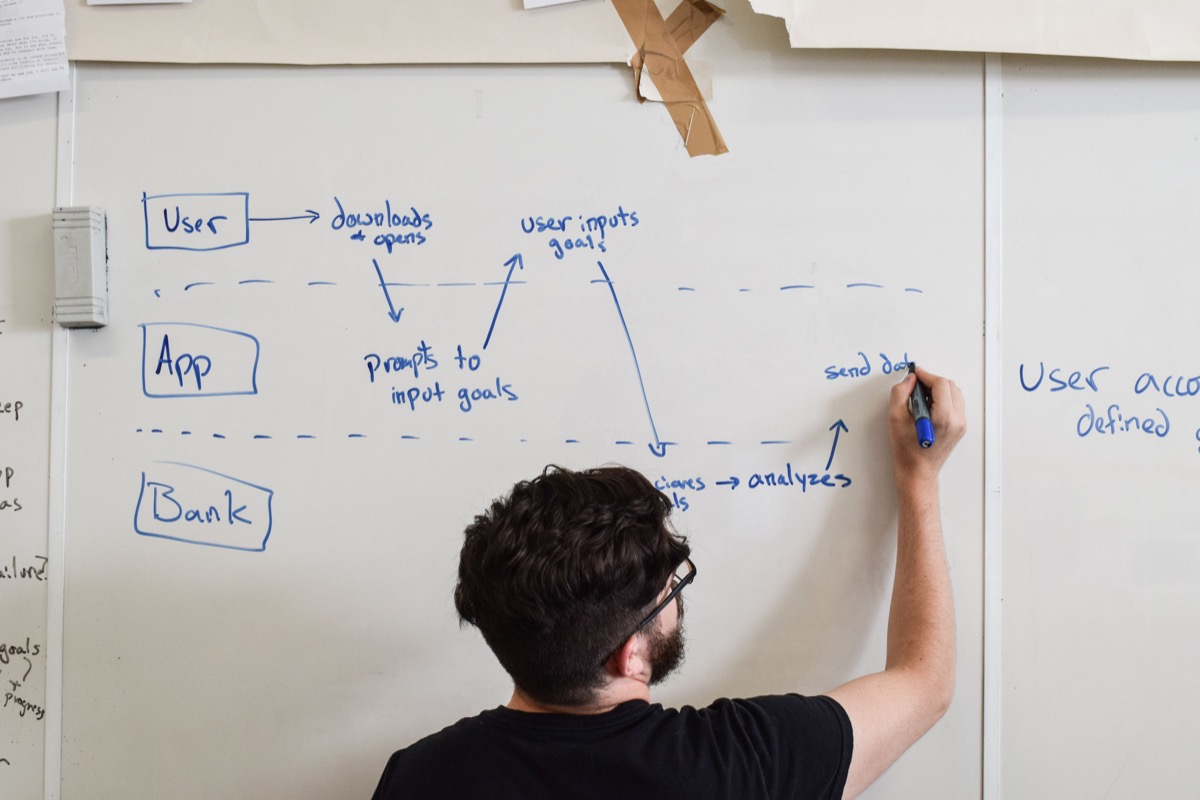
Early on in our research phase, we created a context ecosystem to remind us of the connections between people and concepts. The key to staying focused with a broad project is structure.
Research methods

Our research spanned our first four months of work. To guide our investigation into Portuguese consumer banking, we created a series of core questions. Each question leads us to a research method.
- What is already known about the banking market?
Literature Review, Market Study - What do users already use and have?
Survey, User Study - What are our competitors doing?
Competitive Analysis, Market Study - How do users think about money?
Interviews, User Study - How do our users live?
Photo Diary Study, User Study
To interpret our data, we created models including a flow model, sequence diagrams, a cultural model, and a competitive analysis grid. We also printed out the photos and captions users created in their photo diaries. Everything went up on our walls so we could be immersed in our research during the later design phase.

Our consolidated flow model, showing the connections between the user and their monetary environment.

A user’s response to a photo diary question. “This is my mother, someone that I love and I will love until the end of my life.”

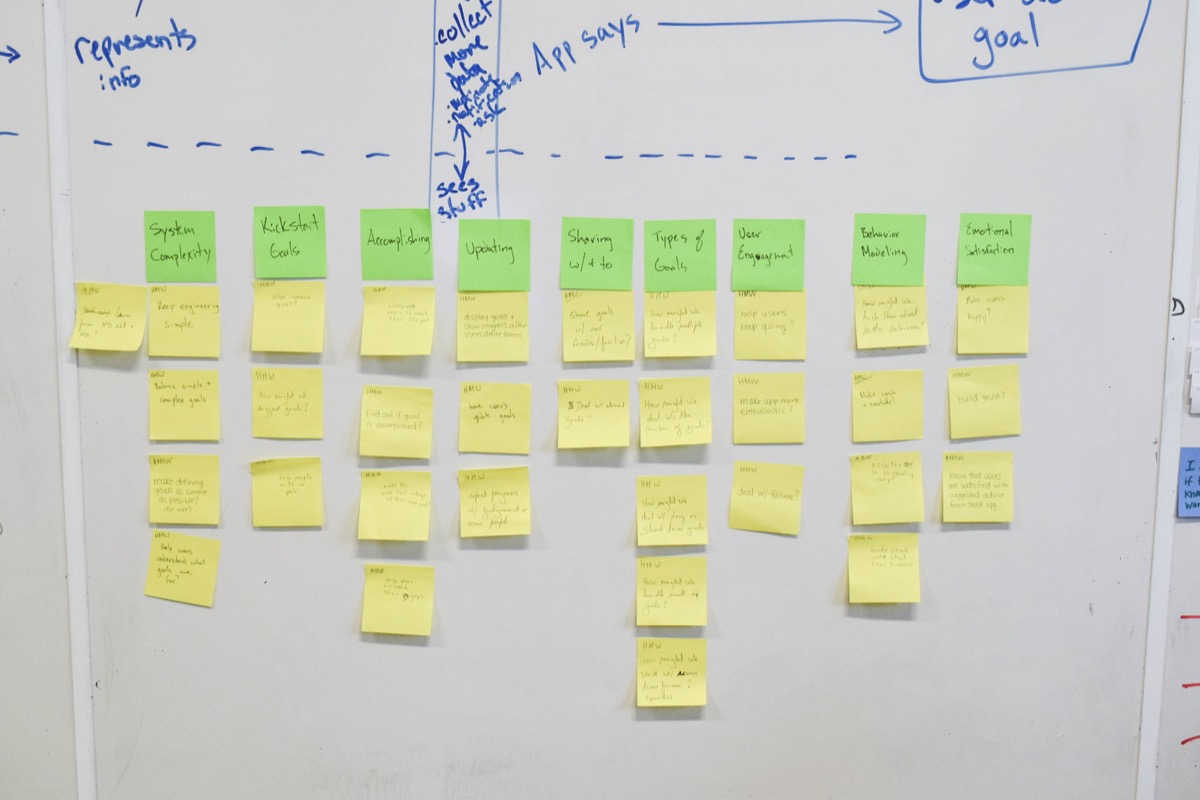
We took our 549 interview notes and placed them on the wall, grouping notes by their conceptual nearness. After we had groups of between four and nine notes, we create blue notes that describe the group. We then group blue notes under pink notes which describe the blue note groups. Finally, we use green notes to segment our diagram into general categories. Once the grouping is over, we “walk the wall” by placing Post-Its with design ideas, key insights, and questions. These new notes help guide our visioning process and make sure we’re designing based on data.
Research insights
Concluding our research phase, we compiled a short list of critical insights made from our research data. These are the most relevant insights.
Lack of trust in banks and online merchants
Users strongly distrust banks and their intentions, often taking steps to obfuscate their purchasing habits.
High degree of personal control
Users make conscious decisions for how they will pay for things, taking control of their money use. users often have to or choose to go through multiple steps in order to achieve their goals.
Banks fail their customers
Banks are not providing services in a way that pleases their users. When customers have problems, they are unlikely to contact the bank about it. Instead, users get frustrated and begin looking for new banks. This is especially true when banks charge “maintenance fees”. Without adequate communication, users wonder what these fees are for and suspect that the banks just want to take their money.
Difficulty tracking expenses and budgeting
When users want to know where their money is going, they track it. But, the tools provided to them by banks are insufficient. Our data shows that most users do some form of expense tracking or budgeting. Excel and mental-tracking are the most popular forms of estimating budgets.
Unused savings options
Often aware of savings options, few users have savings accounts or other investments. In interviews they remark that they “should have an account, but don’t”.

Elementary placing our notes from our interviews into our affinity diagram.
A five part vision
In order to create a transparent consumer banking application, we created a five part vision that guided our design work.
Prioritizing life goals so your bank can support your goals

Easy ways to save so you don't have to think about it

Anticipate expenditures so you're not surprised

Automatically categorize costs so you don't need to wonder where your money is going

Simulate the future and learn from others so you can prepare for what's next
By continually providing value to users, banks are more likely to retain customers who are less likely to get frustrated. We are providing opportunities for customers to truly understand their finances. We are doing so in ways that no popular bank has, setting our client, Exictos, and their clients apart from their competition.
Design process

Based on our research, we understood the user’s core questions: How am I doing? How will I be doing? If something changes, how does that affect me? In our last four months of work, we answered these questions by building Echo.
We explored each part of our five part vision in four week-long design sprints (our fifth part was explored throughout). With the user feedback, we were able to condense what made sense, get rid of what didn’t, and update what needed improvements.
In the time after our sprints, we continuously critiqued our work, iterated on it, and tested with users weekly. At the end, we presented two hi-fi prototypes: one showcasing visual design and another for interaction design.
Principles
Transparency Users have questions about their transactions, groups of transactions, and patterns. We made it easy to answer these questions.
Foresight We give users just enough insight into their future so they can be prepared. These insights are based on the user’s previous actions.
Relation of user to others When you’re doing something for the first time, you don’t know what to expect. We allow users to anonymously learn from each other by showing them how “other users like you” have acted.
Sprint process
As the project manager, I implemented the Sprint process as outlined by Jake Knapp, John Zeratsky, and Braden Kowitz. We worked through four week-long sprints which each include complementary research, sketches, a prototype, and user testing. It is a process that uses divergent and convergent thinking, harnessing the strengths of each member of the team. In this phase, each prototype is independent from the others.

On the first day of our sprint we create a goal for users to accomplish. With this, we make a high level service blueprint of how we think our design will work.

We critique our thoughts and try to foresee limitations using our four months of research and additional interviews.

On our second day, we explore interactions from other products and services. We then go through four sketching exercises that leave us with four specific design directions (one from each member of the team). I show my final sketch here.

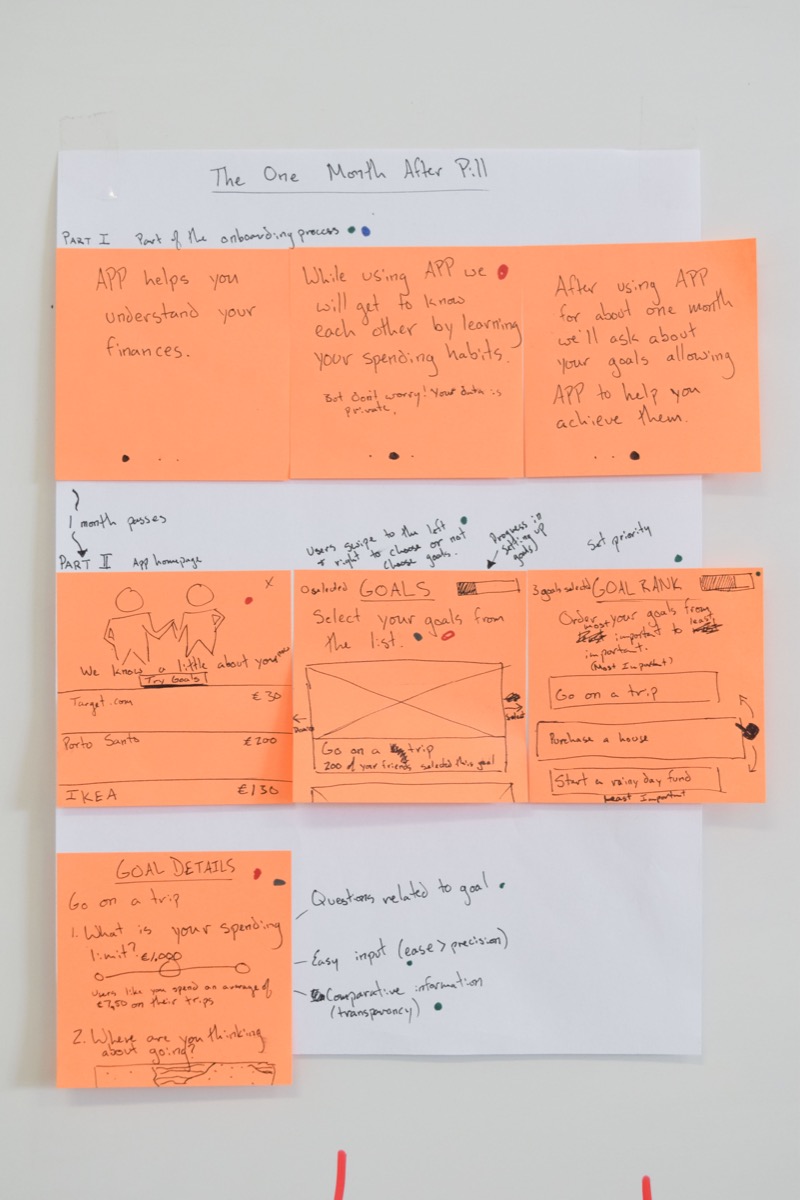
On our third day, we critique our sketches and make storyboards to prepare our prototype.

On our fourth day, we spend all day implementing our designs to the level at which we can answer the questions we set out to answer. Thus far, those questions are largely about concept validation and a bit about usability.

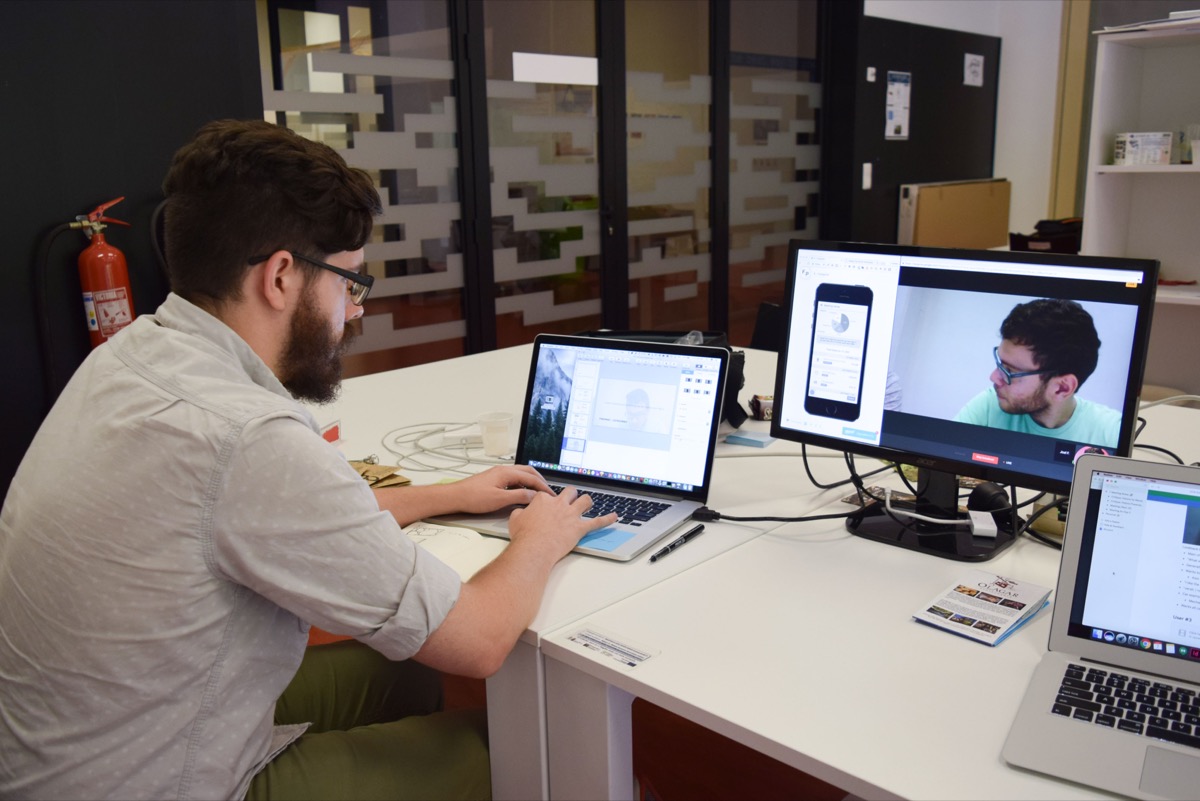
On the fifth and final day of our sprint, we perform think-alouds and interviews with four to five users. Joel, our research lead, performs the study while the rest of us sit in a separate room, watch the study via Google Hangouts, and take notes. We wrap the week up with a document that summarizes our decisions and findings.
Continuous iteration
After our sprints, we had near-daily group critiques and continued our weekly user testing. Most of this was on our home island, Madeira, but we also spent a week testing in Lisbon.

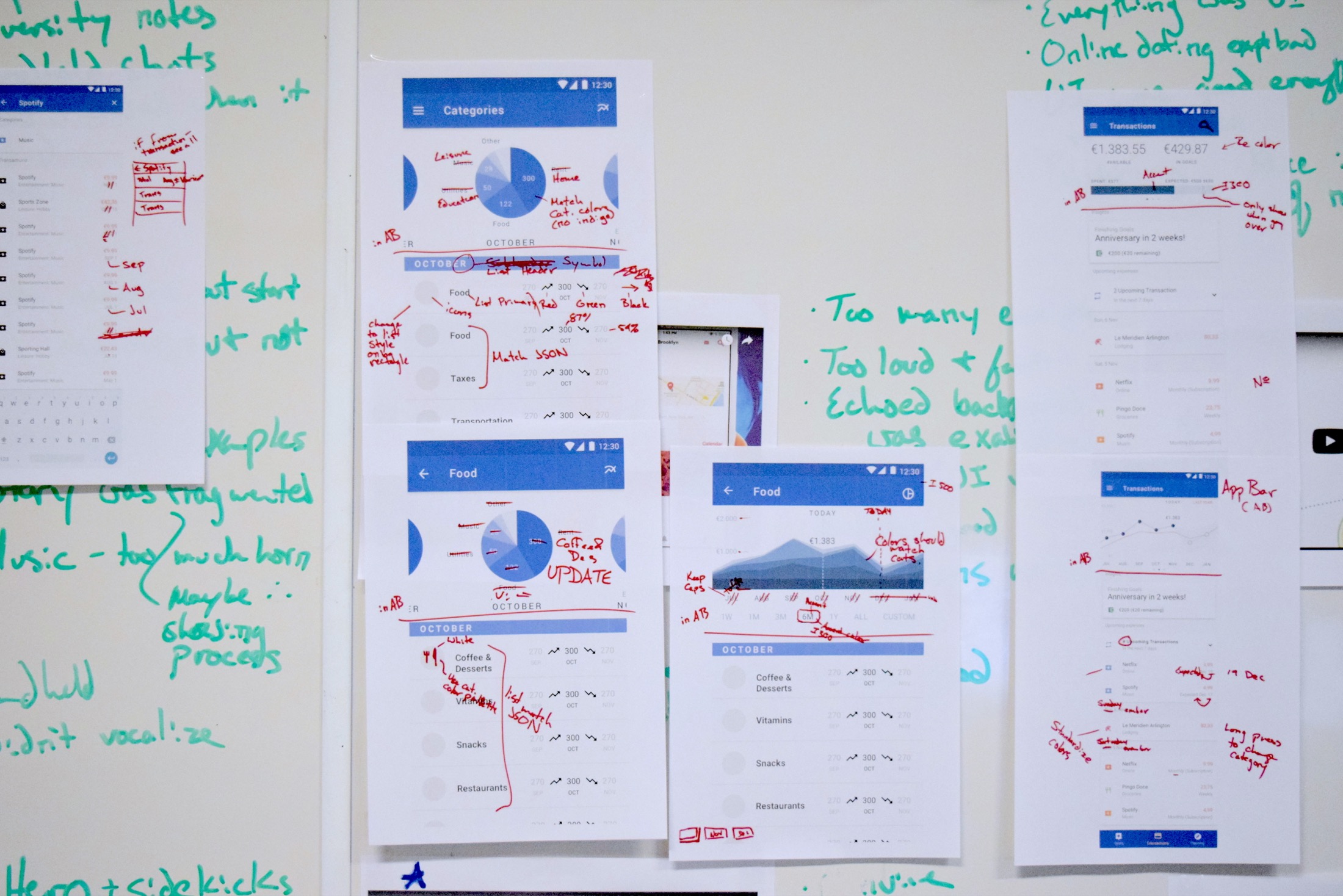
A tiny sample of our critique boards.
Low & medium fidelity prototypes
Our prototypes were built off of our research, constructed in individual brainstorms, synthesized in a critique, and informed weekly from user feedback sessions.
We built two hi-fi prototypes: one for visuals and one for interactions.

Start with sketches. Each prototype started with individual sketches, followed by a critique, and synthesis into a prototype storyboard.

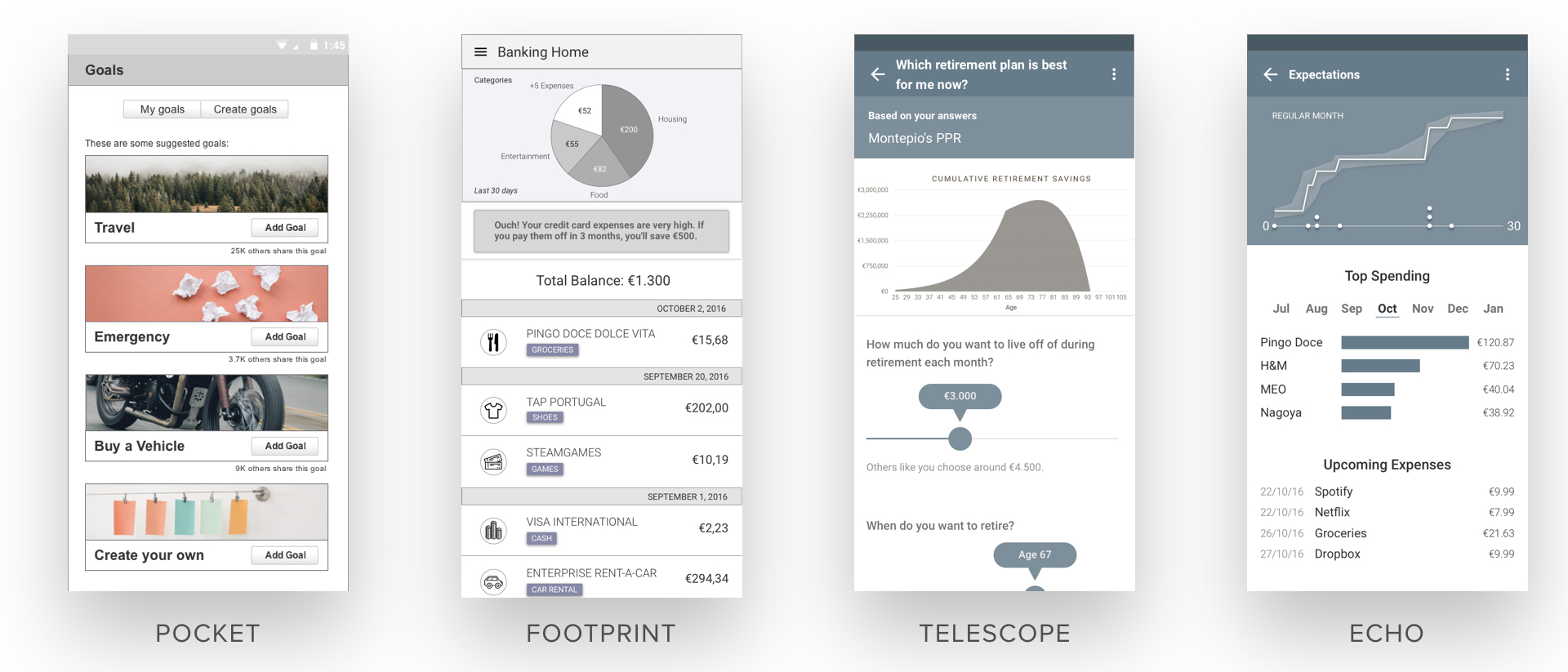
Sprint prototypes. These four, independent prototypes came out of our sprints and were each focused on one part of our vision. Our final product had pieces of each of these.
Each of our sprints set out to explore one piece of our vision.
- Pocket: How do users respond to focused savings buckets?
- Footprint: In what ways do users find categorized transactions meaningful?
- Telescope: Are users interested in simulating their long-term future?
- Echo: Do users get value from seeing their spending patterns and forecasted transactions?
(We also kept the Echo prototype’s name when bringing our feature set together into a single app.)

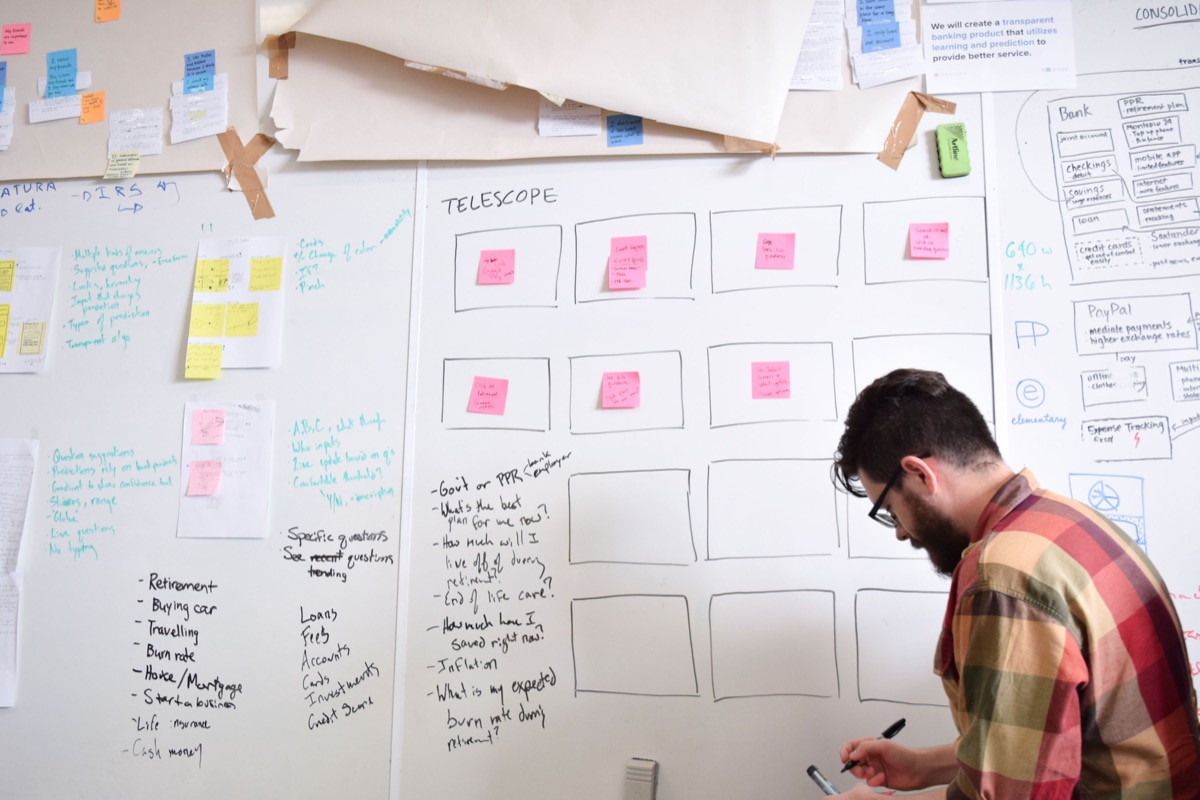
Microsprints. We spent a couple days iterating over specific sections of the app (e.g. onboarding, adding notes to transactions, creating a coherent information architecture, category structure). Here: Joel’s early work on categories.

One of my information architecture explorations during a microsprint.
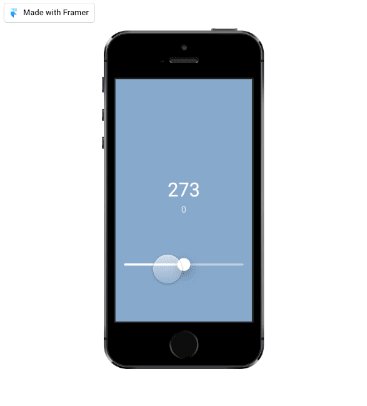
Framer experiments. In addition to our primary work, I also made experimental interactions in Framer.

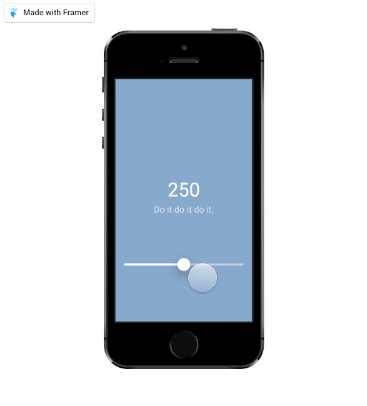
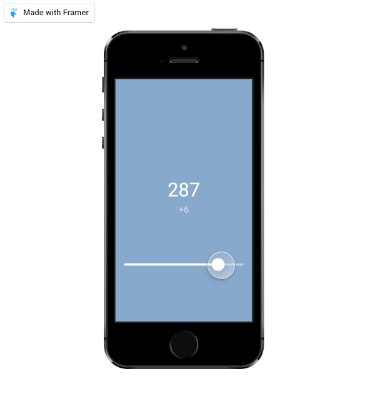
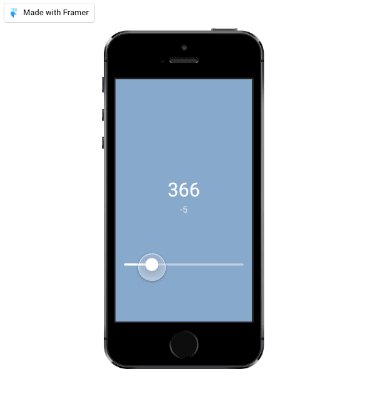
We looked for an easy way to input ballpark-level values. This is an early version of a slider that increases its value by the magnitude the slider knob is away from the center.

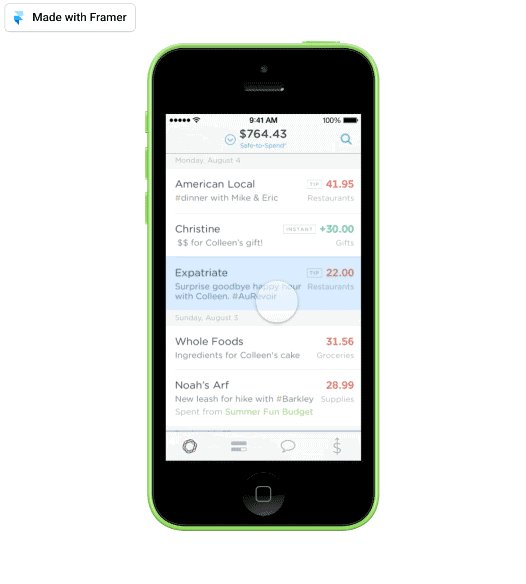
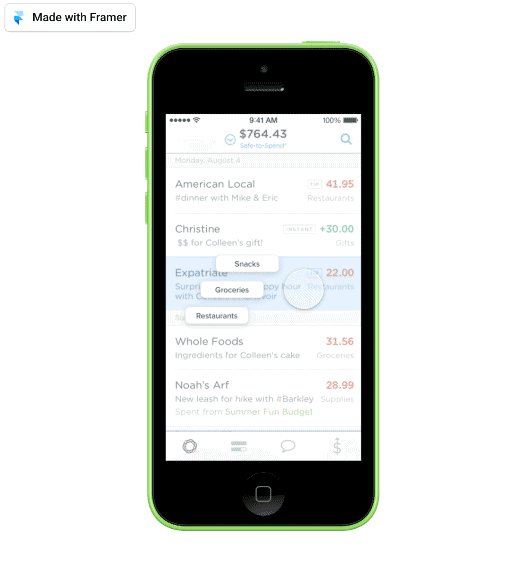
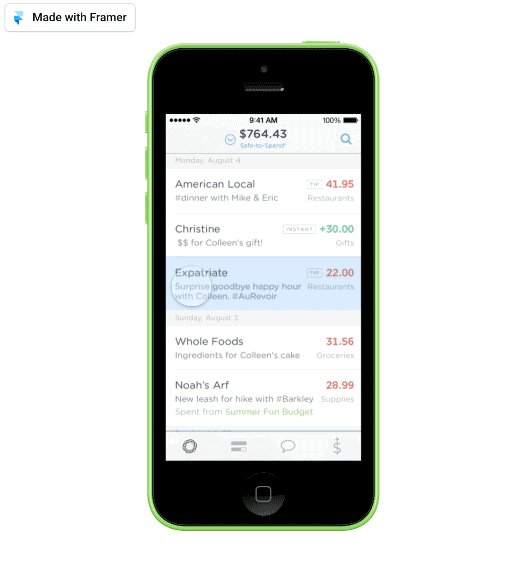
An example of how we might change a categorized transaction with a long press.
Colophon
This material was adapted from work my counterparts and I completed for Exictos and the Madeira Interactive Technologies Institute.
The following organizations supported our work financially or otherwise. Thanks to them, we were able to research consumer banking and build Echo.